Proximity

Proximity is defined as “the property of being close together” (source: thefreedictionary.com). We like to say it’s grouping things that act, look, and feel alike, close together and separating different elements to create more user-friendly websites. Proximity is used to connect like items and separate site content into digestible chunks. By creating a less proximity (less closeness) you can “set apart” or highlight specific items in a design.
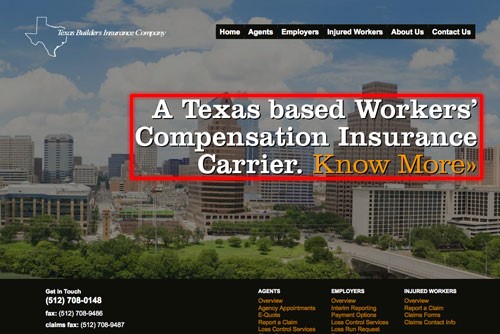
In this example of www.tbic.com, you see how there is a very large amount of “white space” (low proximity) around the major service offering, “A Texas based Workers Compensation Insurance Carrier.” While there is an image in the background, the lack of other visually complicated items has been purposely eliminated to create a strong compelling urge to read the sentence and act on the “Know More”. This is a great example of proximity (or lack thereof).
Things to Consider: